Internet by bez webových stránek rozhodně neměl takové rozšíření, jaké má. Dnes máme mnoho možností, jak webovou stránku vytvořit. Můžeme si najmout firmu, která vytvoří stránky za nás nebo si je doslova naklikáme v nějakém redakčním systému jako je třeba WordPress a další. Co se ale skrývá za tím naklikáním? A jak si vytvořit webovou stránku v kódu? Pojďme se na to podívat hezky od podlahy.
Jaký jazyk se používá?
HTML je zkratka pro HyperText Markup Language. Jedná se o
základní stavební kámen pro většinu webových stránek. HTML umožňuje tvůrcům
webových stránek definovat strukturu a obsah stránek pomocí tagů a atributů.
Tyto tagy a atributy jsou pak interpretovány webovými prohlížeči a zobrazují se
na obrazovce uživatelů.
Reklamní sdělení: Potřebujete vytvořit kvalitní, profesionální a cenově dostupné webové stránky?
Trošku z historie
Historie HTML sahá až do roku 1989, kdy britský vědec Tim
Berners-Lee vynalezl webový protokol HTTP a jazyk HTML. Berners-Lee měl tehdy
na mysli vytvoření sítě dokumentů, které by mohli uživatelé procházet pomocí
hypertextových odkazů. HTML se stal základním jazykem pro tvorbu dokumentů na
World Wide Webu a dodnes zůstává základem pro vytváření webových stránek.
Nutné minimum pro vytvoření stránky
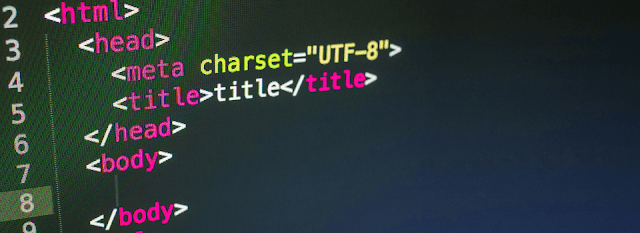
Tento kód začíná deklarací typu dokumentu (<!DOCTYPE
html>), což říká prohlížeči, že se jedná o HTML dokument. Poté následuje
element html, který zahrnuje všechny další prvky dokumentu. Záhlaví dokumentu
(head) obsahuje nadpis stránky (title). Záhlaví (modře vyznašené na obrázku) není viditelné pro normálního uživatele a s nadsázkou můžeme říci, že je to určené hlavně pro prohlížeče a vyhledávače. Naopak tělo dokumentu (body – červeně vyznačené) pak obsahuje
obsah, který bude zobrazen na stránce. Tedy to, co je pro uživatele viditelné. V tomto případě obsahuje nadpis úrovně 1
(h1), odstavec (p) a obrázek (img) s popisem. S těmito tagy se seznámíme konkrétněji v dalších dílech našeho miniseriálu.
A jak by taková stránka vypadala v prohlížeči?
Toto je jen základní ukázka HTML dokumentu, ale HTML nabízí
mnoho dalších tagů a atributů pro definování složitějších struktur a interakcí.
S rozvojem webu se také vyvinulo mnoho dalších technologií a jazyků, které
umožňují tvorbu dělat atraktivnější a zajímavější.
Pokud chceme stránku nějakým zpsůobem stylizovat nebo si ji upravit do nějaké atraktivnější podoby, neobejdeme se bez kaskádových stylů (CSS). Dalším užitečným jazykem pro interaktivitu webových stránek je JavaScript.
Pokud Vás zajímavá JavaScript, podívejte se na náš miniseriál o Javascriptu.
V příštím díle se podíváme na na prostředí, ve kterém budeme HTML stránky vytvářet a vytvoříme si první dokument. Máte se na co těšit!
== Vaše Zvládnu to ==